Pen是一個用來在Graphics畫布上繪製時,所使用的畫筆工具。
建立一個Pen畫筆物件後,在Graphics畫布上可利用Pen畫筆
繪製出許多的圖形來。
建立Pen畫筆物件時指定畫筆的顏色和粗細,而指定顏色時,
還可使用Color.FromArgb(R,G,B)的方式來指定。
利用上面的Graphics和Pen物件,就可以應用Graphics物件所提供的方法。
繪圖的方法我之後有空再整理。



 表單畫面如下:
表單畫面如下:





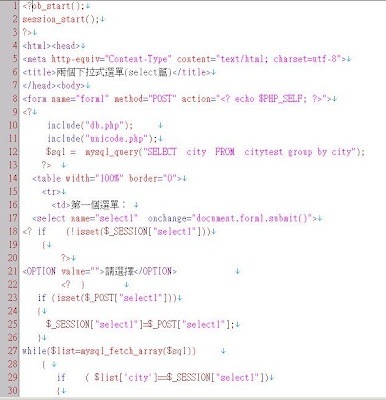
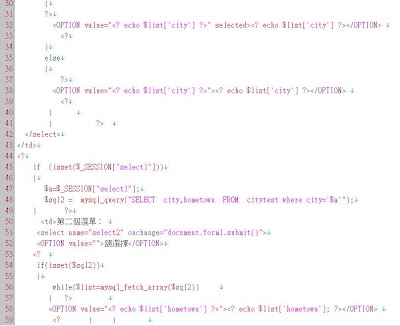
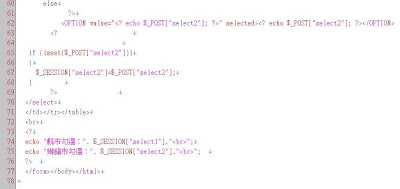
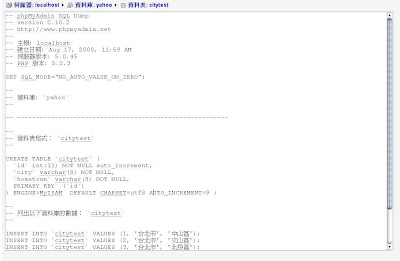
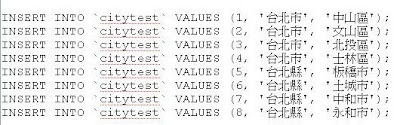
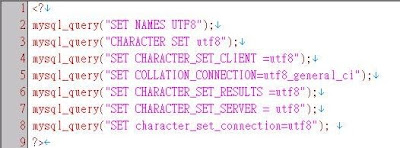
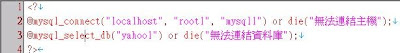
 unicode.php內容如下:
unicode.php內容如下:

| 星期日 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 |
1 | 2 | 3 | 4 東區認證VB.Net-3-4(晚)Janice時間 | |||
5 | 6 | 7 | 8 | 9 | 10 請勿安排課程 | 11 東區認證VB.Net-5(晚)Janice時間 |
12 東區認證PHP-1-2 | 13 | 14 | 15 | 16 | 17 | 18 (晚與午後)Janice時間 |
19 東區認證PHP-3-4 | 20 | 21 | 22 | 23 | 24 | 25 白天時段十五日決定,晚上暫訂Janice時間 |
26 東區認證PHP-5-6 | 27 | 28 | 29 | 30 | 31 | |