星期日, 10月 21, 2007
修改Gnome的「應用程式(Applications)」選單!(適用Fedora)
選單中,這時候若有需要就自己動作新增吧!
1.Gnome的「應用程式(Applications)」選單的路徑如下:
# cd /usr/share/applications
2.假設我現在要新增加一個Firefox的選項在「網際網路(Internet)」中。
3.在 /usr/share/applications 中,新增一個檔案
# vi firefox.desktop
4.firefox.desktop 的內容如下
[Desktop Entry]
Encoding=UTF-8
Name=Firefox #應用程式名稱
Type=Application #應用程式類型
Exec=/usr/local/firefox/firefox #執行程式的路徑
Comment=Firefox Browser #註解
Icon=/usr/local/firefox/icons/mozicon50.xpm #ICON的路徑
X-Desktop-File-Install-Version=0.8
Categories=Application;Network;X-Red-Hat-Base;
#選單的位置,若要變更位置,可將Network替換掉,即可更換。
儲存後即刻生效,#為註解不須輸入。
5.各位置代號如下:
AudioVideo :音效與視訊
Development:程式設計
Game :遊戲
Graphics :圖形
Network :網際網路
Office :辨公軟體
System :系統工具
SystemSetup:系統設定
Utility :附屬應用程式
opensuse上的src.rpm處理方式
.src.rpm解壓縮後的位置就會有些不同。
.src.rpm 結尾,與普通的 rpm 檔的分別是
.src.rpm 包含了原始程式碼,安裝時需要編譯,例如要安裝的檔案名稱是
firestarter-1.0.3-1.src.rpm(這是一套防火牆工具),以下是安裝方法:
rpm -i firestarter-1.0.3-1.src.rpm
cd /usr/src/packages/SPECS
rpmbuild -bp firestarter.spec // 套件名稱,最後加上 .spec
cd /usr/src/packages/BUILD/firestarter-1.0.3 // 和套件同名的目錄
./configure
make && make install
星期二, 10月 16, 2007
2007年10月:東區認證中心 ASP.Net 進階課程
瞭解網頁資料如何傳送到資料庫內與從資料庫讀取資料。
如果有疑問或課程建議,請提出來!
如果沒有回應,那我這篇文章一個月後會找時間刪除
html的meta標籤說明
| 語法 | 說明 |
| <META HTTP-EQUIV="refresh" CONTENT="15"> | 自動更新 |
| <A HREF="javascript:history.go(0)">重新下載</A> | 手動更新 |
| <META HTTP-EQUIV="refresh" CONTENT="3;URL=http://localhost/index.html"> | 轉址服務 |
| <META NAME="keywords" CONTENT="key,word,keyword,關鍵字"> | 搜尋引擎 關鍵字 每個關鍵字用逗號(,)隔開;最好不要加上空白 |
| <META NAME="generator" CONTENT="Notepad"> | 製作軟體 |
| <META NAME="description" CONTENT="好棒的網頁啊!"> | 網頁內容摘要 如果沒有這行指令,通常搜尋引擎都會以網頁的前廿五字做為網頁內容摘要,列於搜尋結果上。 有時候網頁的前廿五字只是一些不能代表網頁的內容,例如:日期、時間、向大家問好...... 等等。最好的方式就是由你來提供網頁的內容摘要 |
| <META NAME="author" CONTENT="葉建榮"> | 告訴搜尋引擎這篇網頁是由誰製作的。 |
| <META NAME="copyright" CONTENT="本網頁著作權屬葉建榮所有"> | 告訴搜尋引擎著作權 |
| <META NAME="expires" CONTENT="31 December 2005"> | 告訴搜尋引擎這篇網頁何時需要從登錄資料庫中刪除。 |
| <META NAME="distribution" CONTENT="global"> | 告訴搜尋引擎這篇網頁是全世界性的。 |
| <META NAME="revisit-after" CONTENT="30 days"> | 告訴搜尋引擎30天之後再來一次這篇網頁,也許要重新登錄。 |
| <META NAME="robots" CONTENT="all"> | 告訴所有的搜尋引擎的"小機器人",來登錄這篇網頁吧! |
| <META NAME="expires" CONTENT="-1"> 或 <META NAME="pragma" CONTENT="no-cache"> (僅IE適用) | 告訴瀏覽程式不要將這篇網頁放在電腦暫存檔中,當然同時告訴搜尋引擎這篇網頁不需要登錄至資料庫。 |
星期三, 10月 10, 2007
民國97年01月課程表
| 星期日 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 |
1 | 2 | 3 東區認證 C-5 | 4 | 5 | ||
6 東區認證PHP-9-10 | 7 請勿安排課程 | 8 東區認證 C-6 | 9 東區認證一對一C語言 | 10 東區認證 C-7 | 11 寫稿時間 | 12 |
13 東區認證PHP-11-12 | 14 寫稿時間 | 15 東區認證 C-8 | 16 寫稿時間 | 17 東區認證 C-9 | 18 寫稿時間 | 19 |
20 請勿安排課程 | 21 寫稿時間 | 22 東區認證 C-10 | 23 寫稿時間 | 24 東區認證 VC-1 | 25 寫稿時間 | 26 |
27 | 28 寫稿時間 | 29 東區認證 VC-2 | 30 寫稿時間 | 31 東區認證 VC-3 | ||
民國96年12月課程表
| 星期日 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 |
1 | ||||||
2 | 3 南京分校ASP.Net-7 | 4 東區認證access-6 | 5 南京分校ASP.Net-8 | 6 東區認證access-7 | 7 南京分校ASP.Net-9 | 8 |
9 東區認證PHP-1-2 | 10 南京分校ASP.Net-10 | 11 東區認證access-8 | 12 | 13 東區認證access-9 | 14 請勿安排課程 | 15 請勿安排課程 |
16 東區認證PHP-3-4 | 17 | 18 東區認證 C-1 | 19 請勿安排課程 | 20 東區認證 C-2 | 21 | 22 請勿安排課程 |
23 東區認證PHP-5-6 | 24 請勿安排課程 | 25 東區認證 C-3 | 26 請勿安排課程 | 27 東區認證 C-4 | 28 | 29 |
30 東區認證PHP-7-8 | 31 | |||||
民國96年11月課程表
| 星期日 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 |
1 | 2 | 3 | ||||
4 | 5 | 6 | 7 | 8 | 9 | 10 |
11 | 12 | 13 | 14 | 15 東區認證access-1 | 16 南京分校ASP.Net-1 | 17 請勿安排課程 |
18 | 19 南京分校ASP.Net-2 | 20 東區認證access-2 | 21 南京分校ASP.Net-3 | 22 東區認證access-3 | 23 南京分校ASP.Net-4 | 24 |
25 | 26 南京分校ASP.Net-5 | 27 東區認證access-4 | 28 請勿安排課程 | 29 東區認證access-5 | 30 南京分校ASP.Net-6 | |
星期二, 10月 09, 2007
轉換型態相關函數
CBool(expression) : 轉換工具屬性或變數的型態為Boolean 型態。
CByte(expression) : 轉換工具屬性或變數的型態為Byte 型態。
CChar(expression) : 轉換工具屬性或變數的型態為字串型態。
CDate(expression) : 轉換工具屬性或變數的型態為Date 型態。
CDbl(expression) : 轉換工具屬性或變數的型態為Double 型態。
CDec(expression) : 轉換工具屬性或變數的型態為Decimal 型態。
CInt(expression) : 轉換工具屬性或變數的型態為Integer 型態。
CLng(expression) : 轉換工具屬性或變數的型態為Long 型態
CObj(expression) : 轉換工具屬性或變數的型態為Object 型態。
CShort(expression) : 轉換工具屬性或變數的型態為Short 型態。
CSng(expression) : 轉換工具屬性或變數的型態為Single 型態。
CStr(expression) : 轉換工具屬性或變數的型態為String 型態。
格式化處理函數
FormatNumber(expression[,numdigitsafterdecimal [,includeleadingdigit]]) : 傳回格式化
的數值數據。Numdigitsafterdecimal 參數為小數字數,includeleadingdigit 參數為當整數為0 時是否補至整數字數。
FormatPercent(expression[,numdigitsafterdecimal [,includeleadingdigit]]) : 傳回轉換為百分比格式的數值數據。
numdigitsafterdecimal 參數為小數字數,includeleadingdigit 參數為當整數為0 時是否補至整數字數。
Format(expression[, style[, firstdayofweek[, firstweekofyear]]]) : 將日期、時間和數值資料轉為每個國家都可以接受的格式。
FormatCurrency(expression[,numdigitsafterdecimal [,includeleadingdigit]]) : 將數值輸出為金額型態。
numdigitsafterdecimal 參數為小數字數,includeleadingdigit 參數為當整數為0 時是否補至整數字數。
字串處理函數
Split(expression[, delimiter]) : 以delimiter 參數設定的條件字串來將字串分割為字串數組。
Trim(string) : 去掉字串開頭和結尾的空白。
Replace(expression, find, replace) : 將字串中find 參數指定的字串轉換為replace 參數指定的字串。
Right(string,length) : 由字串右邊開始取得length 參數設定長度的字串。
Rtrim(string) : 去掉字串的右邊空白部分。
Join(sourcearray[, delimiter]) : 將字串數組合併成一個字串,delimiter 參數是設定在各個元素間加入新的字串。
Left(string, length) : 由字串左邊開始取得length 參數設定長度的字串。
Len(string) : 取得字串的長度。
Ltrim(string) : 去掉字串的左邊空白部分。
Mid(string, start[, length]) : 取出字串中strat 參數設定的字串後length 長度的字串,若length 參數沒有設定,則取回start 以後全部的字串。
Chr(charcode) : 以ASCII 碼來取得字串內容。
日期時間函數
Timer() : 取得由0:00 到目前時間的秒數,型態為Double。
TimeSerial(hour, minute, second) : 將接收的參數合併為一個只有時間Date 型態的數據。
Timavalue(time) : 取得符合國別設定樣式的時間值。
Today() : 取得今天不包含時間的日期。
MonthName(month) : 依接收的月份數值取得該月份的完整寫法。
Now() : 取得目前的日期和時間。
Second(time) : 取得時間內容的秒部分,型態為Integer。
DateAdd(dateinterval, number, datetime) : 對日期或時間作加減。
DateDiff(dateinterval, date1, date2) : 計算兩個日期或時間間的差值。
DatePart (dateinterval, date) : 依接收的日期或時間參數傳回年、月、日或時間。
DateSerial(year, month, day) : 將接收的參數合併為一個只有日期的Date 型態的數據。
Datevalue(datetime) : 取得符合國別設定樣式的日期值,包含時間。
Minute(time) : 取得時間內容的分部分,型態為Integer。
Month(date) : 取得日期的月部分,型態為Integer。
Hour(time) : 傳回時間的小時字段,型態是Integer。
Day(datetime) : 依接收的日期參數傳回日。
星期日, 10月 07, 2007
星期六, 10月 06, 2007
隨身版Firefox的使用之基本操作3:Google與網頁瀏覽安全
葉建榮整理
Google工具列的運用
Firefox內已經內建了Google的搜尋引擎,那為何還要另外介紹工具列呢?因為Firefox內所提供的僅是單純的網頁搜尋,而安裝他們的工具列可使用其他的功能。安裝完Google工具列後,您會看到工具列上有諸多的按鈕,而這些按鈕會提供哪些功能呢?
1. PageRank:這個工具將會告訴您經由Google 的演算評估後告訴您這個網頁的重要性。綠色的比例愈高,代表這個網頁愈重要。

【圖16、Google的pageRank】
2. 拼字檢查:

可在您輸入資料時作拼字的檢查,可避免錯誤的發生,而您也可點選「自動修正」,協助您修正所有的錯誤。

【圖17、Google的拼字檢查】
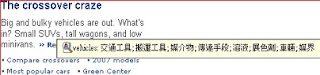
3. 網頁文字翻譯:
Google也提供網頁翻譯的功能。當您把滑鼠游標移動到網頁的英文文字上,就會將該英文字翻譯成您設定的語言。

【圖18、Google的文字翻譯】
4. 反白與關鍵字搜尋:
當您利用Google工具列進行網頁搜尋時,工具列上會顯示您目前搜尋的關鍵字,只要您點選,Google將會找出搜尋網頁中的每一個相同的詞,您可以搜尋更多的詞,每一個關鍵字會以不同的顏色反白,您就可以更快速的找到您要的資料。
 可協助您搜尋相同的詞
可協助您搜尋相同的詞 可將每一個關鍵字用不同顏色反白
可將每一個關鍵字用不同顏色反白
【圖19、反白與關鍵字搜尋】
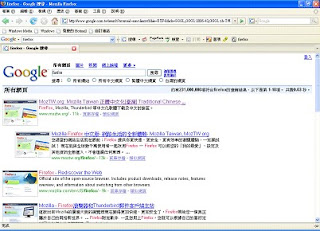
Google的加強
使用Google時,可先跑出網頁的畫面,方便您的搜尋

【圖20、Google查詢時出現網頁預覽圖片】
網頁瀏覽安全
Google曾提供Google safe Browsing for Firefox套件給Firefox使用者使用,這可以協助使用者分析網站是否安全,如今這技術已整合至搜尋引擎內,不論IE或Firfox均可使用。不過這僅限Google官方網站(http://www.google.com )搜尋才有此功能,若是在其他網站上使用Google提供的搜尋,就無此技術支援。

【圖21、當您使用Google搜尋進入危險的網站時出現的訊息。】
除了Google提供搜尋引擎的網站安全分析,以及Firefox本身的防釣魚網站偵測外,這一套Firefox也安裝了著名的防毒軟體公司McAfee的一套免費網站安全偵測分級套件: McAfee SiteAdvisor。
這套件提供了以下的保護:
1.網頁進行分級,降低網頁型惡意軟體的威脅,如廣告軟體、間諜軟體、病毒與網路釣魚詐騙等。
2.當您使用搜尋引擎,例如Google、Yahoo、MSN進行搜尋時,會給予搜尋結果的網站安全評比分級。但這裡指使用這幾個搜尋引擎官方網站,若是引用這幾個搜尋引擎網站技術的網站則沒有網站安全評比分級功能。
3.藉由色彩標識提供分級資訊:不論是搜尋引擎或網頁瀏覽,McAfee SiteAdvisor均會提供色彩標識提示,讓您知道這個網頁是否有風險,先來說明搜尋網頁時網頁連結後顏色代表的意義。
顏色 意義
綠色 測試合格,可安全使用
黃色 濫發信件,請多留意
紅色 危險網站,若要瀏覽請小心
灰色 尚未被McAfee SiteAdvisor測試
這一套軟體蠻建議各位使用。畢竟您網頁瀏覽習慣再怎麼謹慎小心,仍可能因不小心點選而導致間諜軟體或木馬程式的入侵,也無法保證搜尋引擎的搜尋結果都是正常安全的網頁,所以如果先做安全性的分析,先瞭解瀏覽這個網頁可能的風險,就可降低中毒或被入侵的風險。

【圖22、McAfee SiteAdvisor偵測到危險網頁】
Firefox狀態列會出現McAfee SiteAdvisor的圖示。(位置將隨套件安裝的多寡會有所移動)

【圖23、Firefox狀態列上McAfee SiteAdvisor圖示】
當您開啟網頁時,網頁的狀態列上就會出現McAfee SiteAdvisor的圖示,而其圖示也是分成四種:
圖示 意義
 測試合格,可安全使用
測試合格,可安全使用 濫發信件,請多留意
濫發信件,請多留意 危險網站,若要瀏覽請小心
危險網站,若要瀏覽請小心 尚未被McAfee SiteAdvisor測試
尚未被McAfee SiteAdvisor測試民國96年10月課程表
| 星期日 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 |
1 | 2 | 3 | 4 | 5 東區認證:ASP.Net-1 | 6 | |
7 | 8 東區認證:ASP.Net-2 | 9 | 10 | 11 | 12 東區認證:ASP.Net-3 | 13 |
14 | 15 東區認證:ASP.Net-4 | 16 | 17 東區認證:ASP.Net-5 | 18 | 19 | 20 館前:VB.Net 8-9 |
21 | 22 東區認證:ASP.Net-6 | 23 | 24 東區認證:ASP.Net-7 | 25 | 26 東區認證:ASP.Net-8 | 27 館前:VB.Net 10 |
28 | 29 東區認證:ASP.Net-9 | 30 | 31 東區認證:ASP.Net-10 |
隨身版Firefox的使用之基本操作2:瀏覽與下載
葉建榮整理
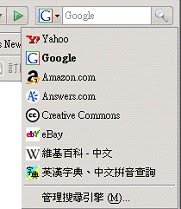
中華民國
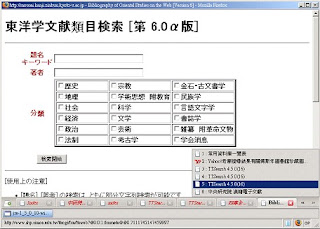
右上角的搜尋引擎,您可依您的習慣挑選搜尋引擎。

【圖11、提供各種搜尋引擎】
當您在搜尋資料時,例如現在正在搜尋「Firefox」,然後還想搜尋其他資料,例如「mozilla」,當選取了mozilla這段文字,按下右鍵,您可以看看出現了什麼資料呢?這裡以yahoo與google作例子說明。

【圖12-1、若選擇Google作為搜尋引擎時按下右鍵可作開啟分頁的搜尋】

【圖12-2、若選擇Yahoo作為搜尋引擎時按下右鍵可作開啟分頁的搜尋】
您會看到"以yahoo(google)搜尋mozilla"的項目,按下滑鼠左鍵後,就可以另開分頁,將搜尋結果呈現,如果您常上網搜尋資料,這樣的功能會不會讓您心動呢?
網頁上的文字搜尋
當我想搜尋網頁上的特定字串,比如「安全」,我們來看看Firefox會提供怎樣的功能。當我按下「CTRL」+「F」或「編輯」功能表下的「尋找文字」,您可以更方便的移動上下筆資料。您也可以將選取的文字反白,更清楚的看到您選擇的文字。所以不論是網路資源的搜尋或單一網頁內容的搜尋,都非常方便!

【圖13、網頁內的文字搜尋】
下載檔案
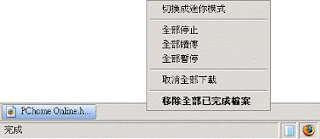
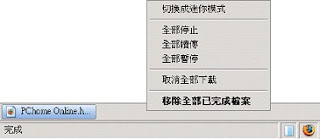
下載檔案可自動放於桌面上,方便尋找,且下載的畫面出現在狀態列,畫面單純。
當您關閉Firefox時就會清除狀態列上的這些下載資訊,不過若您覺得不妥,您也可於下載完成後,於狀態列上按下右鍵,選擇「移除全部已完成檔案」就可以。
如果您喜歡到以網頁方式下載很多的檔案,Firefox是一個不錯的瀏覽器。

【圖14、檔案下載】
下載PDF檔案
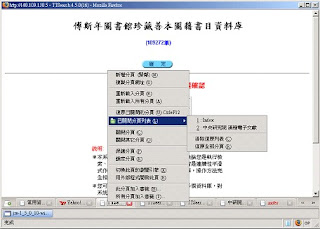
當我們在網路瀏覽時,會很習慣的點選連結,可是如果這個連結是一個PDF檔案呢?網頁就會呼叫相關程式並且開啟PDF檔。對於找尋資料的人來說,是很不方便的。我所提供的Firefox內可讓您有不同選擇。當您點選了PDF檔案,會出現幾個選項詢問,您就可以作各種選擇:下載、開啟PDF(用Firefox開啟)、以HTML檢視、 跳過PDF Download(以電腦內預設的PDF閱讀器開啟)、 取消(不作任何事情)。

【圖15、下載PDF檔案】
星期五, 10月 05, 2007
隨身版Firefox的使用之基本操作:網頁瀏覽
葉建榮整理
中華民國
請您在「pcschoolfirefox.exe」檔案上按兩下,就會進行解壓縮,解壓縮後,請進入「FirefoxPortable_book」資料夾,執行「FirefoxPortable.exe」。
圖1、點選FirefoxPortable.exe
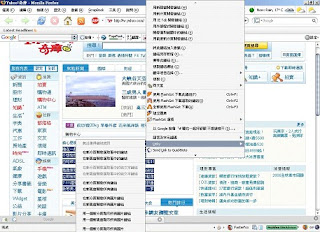
網頁瀏覽
開啟之後,您可點選Firefox底部左邊的 鈕開啟新的分頁或按下「Ctrl」+「T」也可開啟分頁。如果您要開啟的是網頁上的連結或圖片,您可以用滑鼠選取連結或圖片,按下右鍵,選擇Linky」內的選項,就可以於分頁或新視窗開啟網頁或圖片。當您在網路上找資料時,您會愛上這個功能。
「Linky」內的選項有哪些呢?如果您要開啟的是網頁上的網頁連結,您可選擇「在新分頁開啟選取區中的鏈結」;如果您要開啟的是網頁上的圖片檔案,您可選擇「在新分頁開啟所有圖片鏈結」;如果您要開啟的是網頁上的文字,不過他並沒有超連結的設計(例如某些討論區的文),您可選「在新分頁開啟選取區中的純文字鏈結」。

【圖2、利用Linky可同時開啟多個連結】
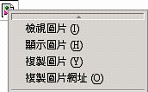
而如果您閱讀時發現到圖片沒有載入,請到圖片的位置上點選右鍵,選「顯示圖片」這一個選項,您就可以針對單一圖片做載入的動作,而不需整個網頁重新讀取一次。

【圖3、安裝ShowImage後,右鍵選項中關於圖片的項目】
若分頁數量過多時,Firefox會以「顯示捲動按鈕」方式處理。每一個分頁均有關閉按鈕,所以您不用擔心會關錯網頁。若開啟太多的分頁,您可以於下方狀態列最右邊看到<<與>>鈕,除了可做分頁的切換外,您也可按下右鍵選擇往前或往後切換網頁。

【圖4、可向左、向前挑選網頁】

【圖5、可向右、向後挑選網頁】
如果不小心關閉分頁呢?請您在分頁列上按右鍵,選擇「復原已關閉分頁」,就可把已關閉的分頁取回。也可選擇「已關閉分頁列表」瞭解關閉了哪些分頁。

【圖6、恢復已關閉分頁】
如果不小心當機呢?當您重新開啟Firefox時,會有一個詢問視窗,您可以決定是否要復原原本開啟的網頁或放棄回復。

【圖7、決定是否回復】
若您開啟了兩個(含)以上的視窗,您就可以於分頁上選擇「合併視窗」。若您沒有挑選特定的分頁,當您點選合併視窗功能或按下Ctrl加上Shift加上M三個鍵,就可把所有視窗內的分頁合併在一個視窗。比如說您現在開啟了三個視窗,分別利用google與yahoo以及msn做不同的資料搜尋,您就可以利用這個功能,將搜尋的結果合併在一個視窗內。
您也可以使用Ctrl加上滑鼠左鍵(Tab Mix Plus內預設的滑鼠組合鍵)挑選欲合併的分頁,便可進行合併視窗的工作。
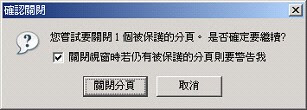
「保護分頁」這個功能是代表該分頁不能被關閉,這個分頁前會有 圖示,若要關閉該分頁,就會有警告的訊息。

【圖8、Firefox分頁功能加強::被保護的網頁關閉時的警告】
如果您在分頁上設定了「鎖定分頁」這功能,若在該分頁上開啟其他網頁,其他網頁則會以開新分頁方式開啟,換句話說,該網頁不能被置換。
有些網站設計時的規格太高(例如網頁預設大小是1280*720),上面的文字變的很小,閱讀不易。Firefox內您可利用「Ctrl」加上「+」將網頁上的文字加大或者「Ctrl」加上「-」將網頁上的文字縮小,隨心所欲,您想看大字或小字,都可以自由調整。
您可以在Firefox狀態列上看到 Firefox圖示,就是代表目前網頁是以firefxo核心閱讀。

【圖9、狀態列上的瀏覽器引擎切換】
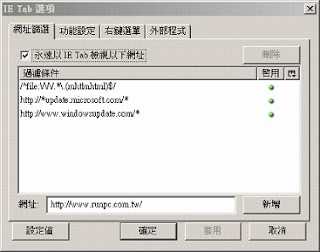
如果想改以IE來閱讀網頁,請您在FIREFOX圖示按下左鍵,就變成IE圖示,代表可以呼叫系統內的IE來閱讀網頁。而您也可直接於網頁上按下右鍵切換由IE啟動網頁。

【圖10、IE Tab選項】